Using images and videos within copyright rules
A Book looking at copyright, Creative Commons and other legal ways of managing and working with images. Look for the table of contents on the top right.
4. Adding and attributing images
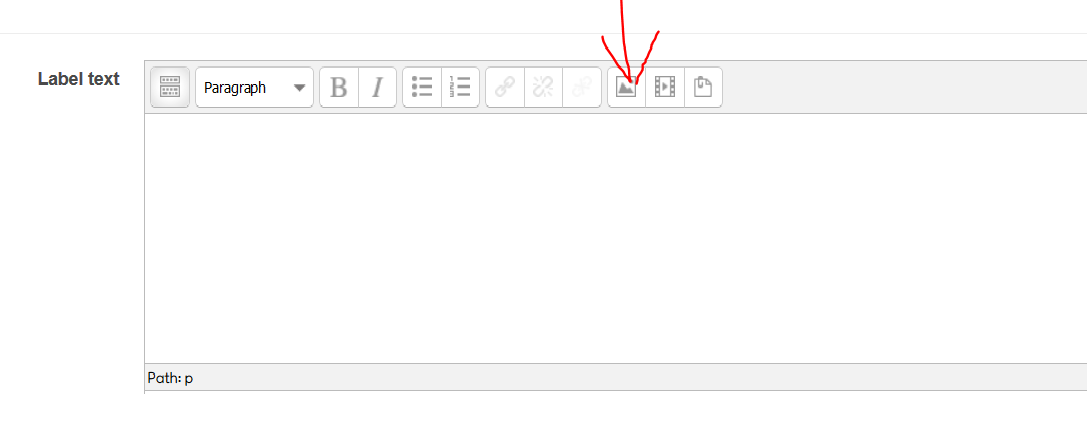
It will make things much easier if you have two tabs open in your browser, one for your Moodle site and one searching openverse. First find the image on a page in openverse. In Moodle, turn editing on and open the resource or activity where you want to put the image. (If you don't know how to do this, check the basic Moodle tools guide.) Click on the button to add an image.

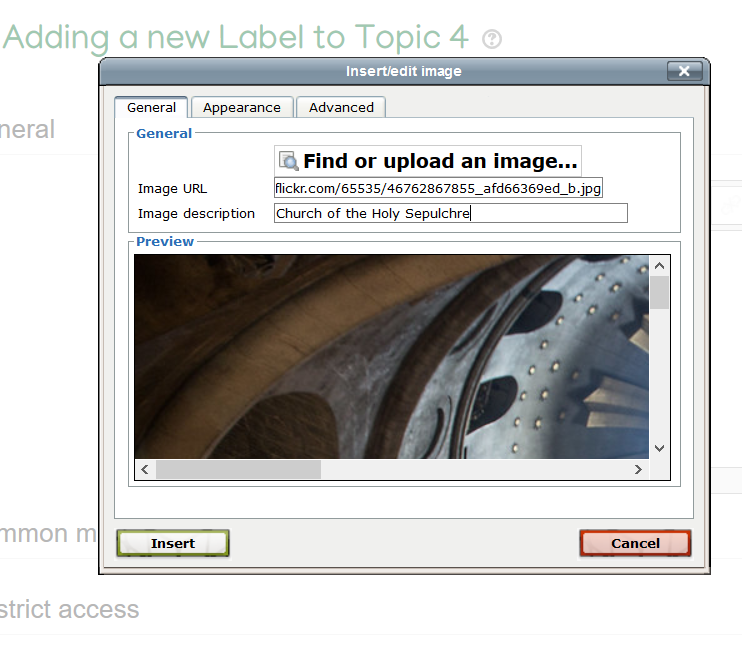
This will open a box asking you for the image URL and image description. Go to the CC search page where you see the big image. Right click and choose "Copy image location". Go back to the Editing label and paste that link in (use "Ctrl" +"V"). You should also add a brief image description for visually impaired users.

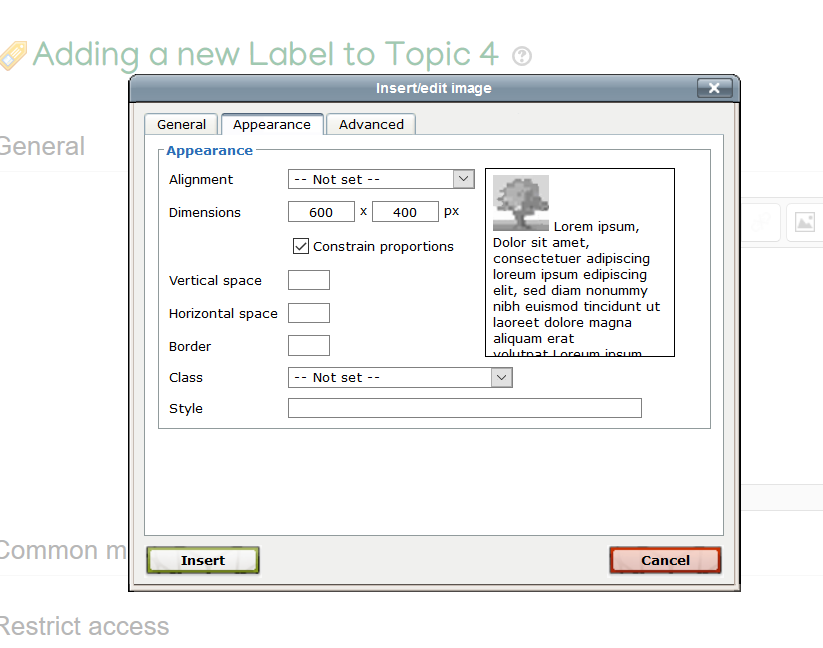
Before saving, you need to set the size of the image, you don't want it to be too big. Click the "Appearance" Tab, leave the "Constrain proportions" box ticked and simply change the first of the dimensions to the width required, 600 is a sensible size, the height will adjust automatically.

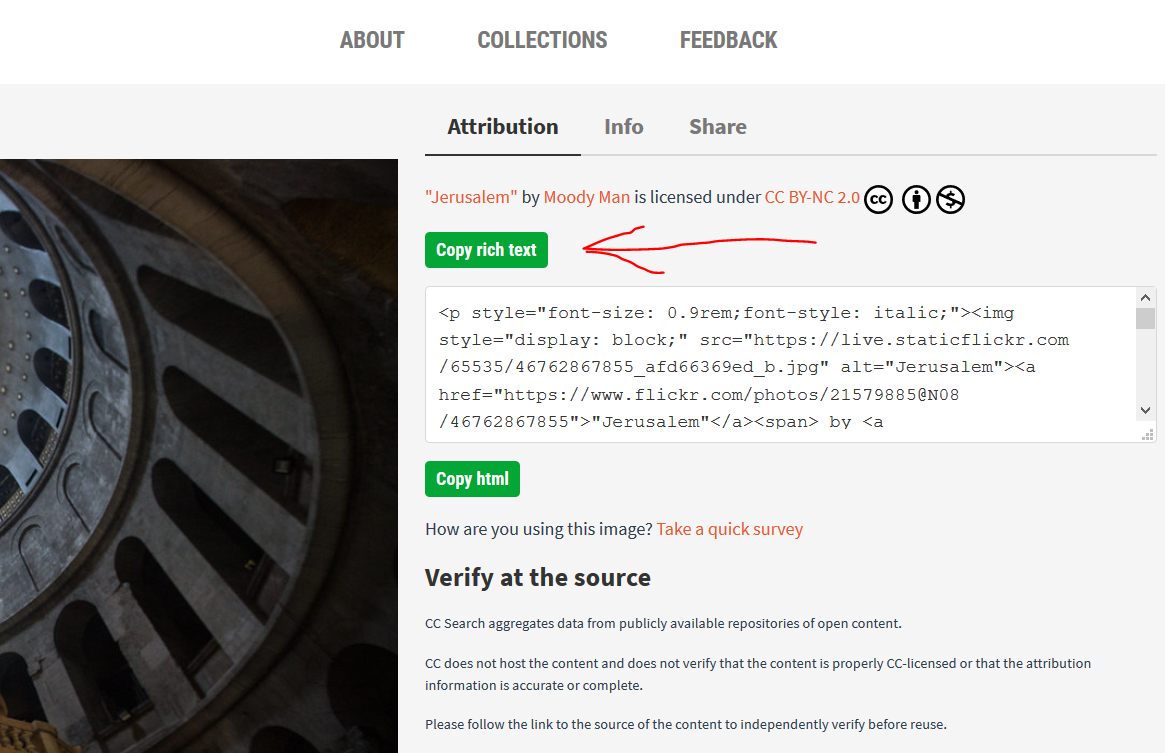
You can click insert and then hit the carriage return so the next text starts on the line below. Do not save yet, you need to add the attribution. Go back to the openverse search page, and you will notice at the bottom there will be a "Attribution" Tab and at the top of this is the attribution text with a green button saying "Copy rich text". Click this. (These is also a more complex box with "Copy html" which gives a more sophisticated way of inserting an image which will be covered in a later course.)

Go to your Moodle page and paste this in (Ctrl V), then click save.
It should look like this

"Jerusalem" by Moody Man is licensed under CC BY-NC 2.0
You have added an image and attributed it correctly.
